The timeline displays concurrent and/or sequential items visually on a time axis.
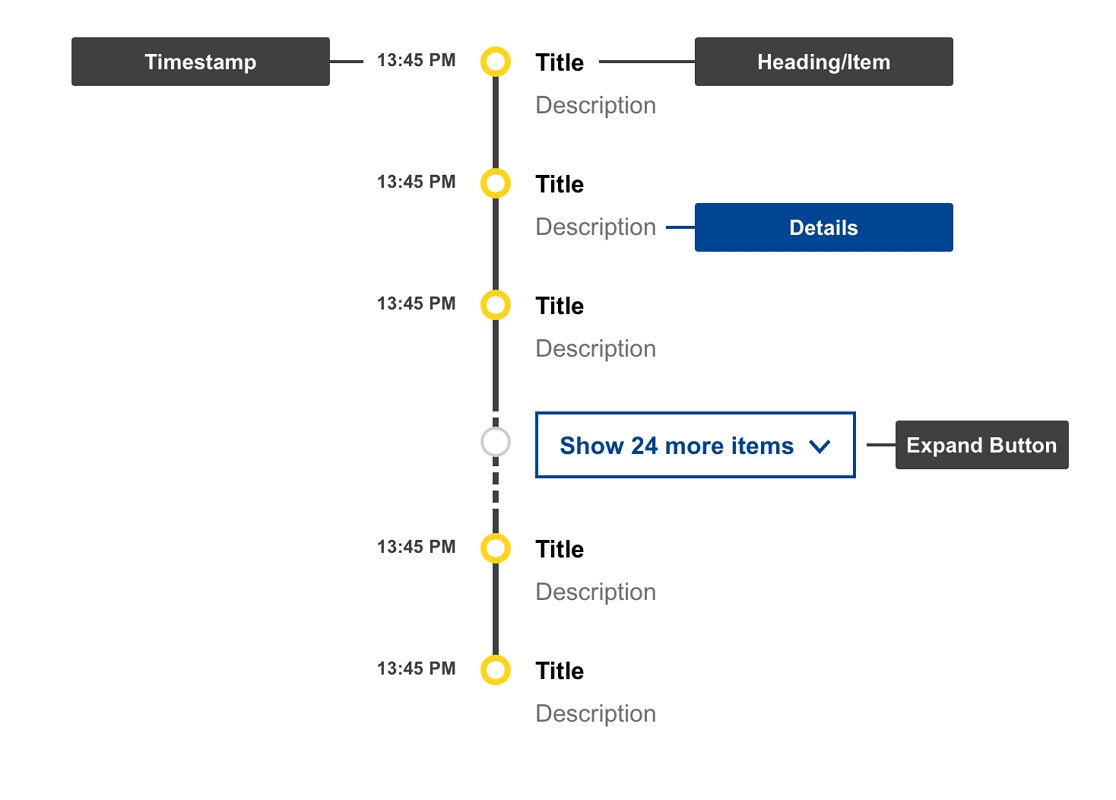
Anatomy

- Mandatory
- Optional
Default
| Elements | Mandatory | Description |
|---|---|---|
| Heading | yes | Heading of the item |
| Timestamp | yes | Timestamp when the item happened (or is scheduled to) |
| Details | no | A more detailed description. Can include text, links, media files |
Conditional
| Elements | Mandatory | Description |
|---|---|---|
| Expand button | yes | Actionable button to display the full list of items in the timeline - to be used if there are over 12 items in the timeline Position: under the 3rd item |
Do's
- label each item with a short, distinct and indicative heading
- order items sequentially
- always display the timestamp and heading for each item
Don'ts
- don't use when there are less than 3 items - use list instead
- don't use when all the items start at the same time
- don't place items in an order that isn't sequential
When to use
- when you want to present multiple consecutive items (events, occurrences, agendas, etc) visually
When not to use
- don't use for actions or to indicate steps that need to be taken - use ordered list instead
Notes
Design
Make sure the correct color scheme is followed:
- Black for heading, description, timestamp, title and details
- Blue with underline for hyperlinks in items' details
- Yellow for points on the vertical bar and show all button